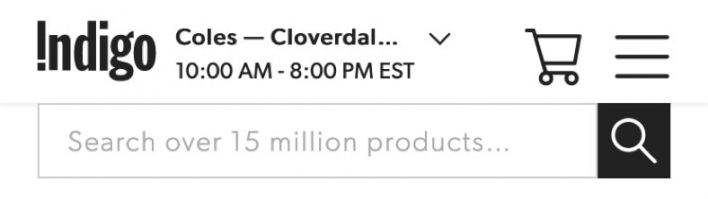
Recently I was doing some shopping on the Indigo website and found myself staring at the header. It’s a good header, from an interface point of view, especially on mobile. Everything you could want from a shopping site is there: retail location drop down (showing the current store’s hours for the day — nice touch), search bar, menu and cart. Specifically, it was that last one, the cart, that I was staring at. I hadn’t added anything yet, so why the eye-catching red badge? Then I saw the zero. Thanks for drawing my attention to … nothing?


Zero is not a notification
Most of us are familiar with notification badges from when smart phones came into our lives. The little red dots on the email, text, and phone icons let us know when there are new messages or missed calls. But once you catch up, the dots disappear. If all those app icons constantly had badges with zeroes on them it would be harder to know when there was something new to check. Which is exactly the point. The main role of a notification badge is to alert us when there’s been a change from nothing to something. The number is secondary — it’s a detail of the notification. The role of the badge is equally important in communicating a change in the opposite scenario: when a user removes all items from their cart, the badge should disappear to confirm that the cart is empty.


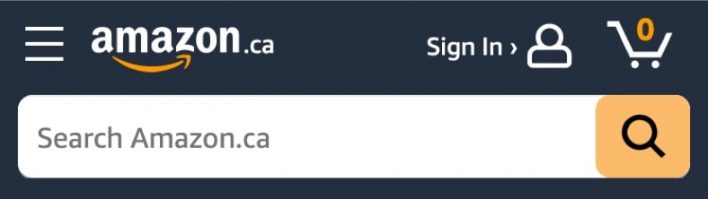
Now, maybe Indigo’s UX research budget allowed them to run a test that showed users found the cart more quickly if there was a red badge on it. I wouldn’t doubt that; it’s definitely more eye-catching (I should also mention that I’ve seen a visible zero on carts from other sites, including Amazon). But even if my imagined scenario is true, my question is: why does someone need to find an empty cart as fast as possible? Shouldn’t their initial focus be on buying things? Regardless, I’d argue that 100% of users would still find the empty cart with no badge on it, given the conventional placement in the top right of the header.
Emphasizing the cart (without a badge)
I think simply removing the badge when there are zero items in the cart is the only change needed. But if someone said I have to make the cart more obvious, I’d quietly grind my teeth for a moment, then suggest alternatives to using the notification badge. I think the options below are solutions in search of a problem, but they do make the cart stand out more.
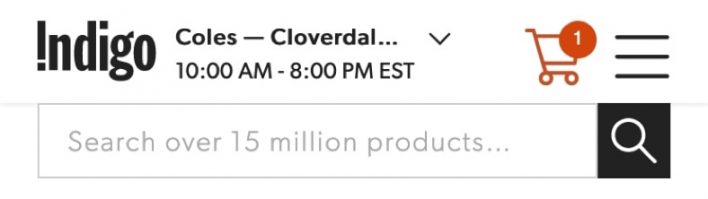
Make it red:


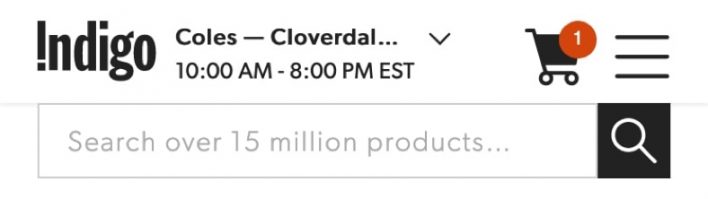
Make it solid:


I mentioned earlier that Amazon also has a zero on their cart, though a key difference is that they don’t use the notification badge style (I still don’t think they need the zero, but perhaps their unlimited user testing budget told them otherwise).

Conventions help users
Over the years, we’ve become familiar with all sorts of visual elements in our online world. Our brains process these elements quickly as specific things. Three stacked lines = menu. Red numbered circle = notification. Web interfaces are a language that we rely on to navigate a site quickly. When using familiar styles, it’s best to stick to implementing them in a way that’s consistent with their established use.
